Embeddable charts for any website
Quickly add interactive charts and graphs to a blog post or static web page, 100% free with no user registration.
Created by Ryan Kulp and Elman Mansimov.
Quickstart
Step 1 - Prepare your Data
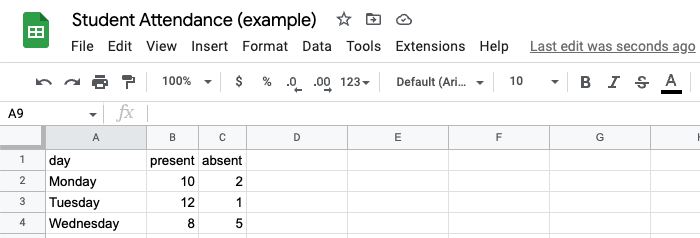
Create a Google Sheet and set the sharing permissions to "anyone with the link can view." Add your data like below, with a header of labels and as many columns and rows as you'd like. (Your data may be single or multi-series.)

Step 2 - Create a Chart
Copy the Spreadsheet's ID from your browser URL bar. It comes after /spreadsheets/d/ and ends before the next / slash. For example, in the URL below the Sheet ID is 1_hbQgtLZw88XZZ0YNEWhzK57QD8B4qtlTQlGKOUKoIg.
https://docs.google.com/spreadsheets/d/1_hbQgtLZw88XZZ0YNEWhzK57QD8B4qtlTQlGKOUKoIg/edit#gid=0
Copy and paste this ID into the iFrame embed code below where it reads "xxxx", then input the type of graph you want after "chart_type=". We currently support line, bar, and pie charts (view demos).
Step 3 - Embed your Chart
Paste the entire iFrame embed code from above (with your Sheet ID and chart type selection) into any web page. On blog platforms like WordPress or Ghost, simply choose the "HTML Block" or "Embed" feature in the rich text editor.
Congrats on making your content more interactive! For more help, see Advanced Features and Troubleshooting.
Advanced Features
All of the options below may be used in concert, however the example code snippets are individualized for readability.Chart Title
Append &title=your title here to the "src" URL attribute in the iFrame embed code. Example:
Legend Visibility
To hide the generated (+ clickable/interactive) legend from your graph, append &hide_legend=true to the "src" URL attribute in the iFrame embed code. Example:
Custom Colors
To use your own color palette, append &colors=color,color,etc to the "src" URL attribute in the iFrame embed code. Each color should be comma-separated and may be a color's name (blue, black, etc) or hex code without the '#'. Example:
Background Fill Color
To fill in the space beneath a line graph's series data, append &fill_color=color to the "src" URL attribute in the iFrame embed code. Example:
See a live example of the 'fill_color' parameter here in the "Stories by Year" graph.
Loading Message
Pending the size of your dataset, it may take a few seconds for the chart to load on your webpage. To provide a customized loading message to your visitors, append &loading=Your message here to the "src" URL attribute in the iFrame embed code. Example:
Multi-Chart Support
To use a single Google Sheet for all your data across multiple charts and graphs, first put each chart's data in a unique spreadsheet Tab like below:

Then, when you prepare the iFrame embed code, simply append the tab's ID (in browser URL after #gid=) to the Sheet ID parameter via [tab-id-here] (include the open/close '[' and ']'). The example from Step 2 above becomes:
Troubleshooting
Height/Width Issues
If your embedded chart is too wide, narrow, tall, or short, adjust the height="450px" and "width=100%" properties of the embedded iFrame, then refresh your web page for instant updates.
Need more features?
This is a new project, and we're happy to extend it. If you need additional charting options, let us know on Twitter.